Mocker son backend Angular avec JSON Server
La plupart du temps, votre application Angular doit communiquer avec un backend via une API REST qui utilise le JSON comme format de données. Mais souvent, vous commencez à développer votre frontend, mais le backend n’est pas encore prêt à vous servir de vraies données.
Pas d’inquiétude ! Dans cet article, je vais vous présenter JSON Server, un outil qui permet de mettre en place facilement une API REST fictive.
Pourquoi utiliser une API fictive ?
Tout d’abord, parlons des raisons pour lesquelles vous souhaiteriez disposer d’une API fictive. Mes trois principales raisons sont le prototypage, le mocking et l’enseignement.
Prototypage
Avec une API fictive, vous pouvez commencer à développer votre frontend sans attendre l’équipe backend. Vous commencez à écrire votre application Angular, vous la connectez à une API fictive, puis vous passez au véritable backend lorsqu’elle est prête. Cela peut également vous aider à concevoir les formes potentielles des réponses du serveur en collaboration avec l’équipe du backend.
Mocking
Pour les tests end to end, vous ne souhaitez généralement pas utiliser vos API réelles lorsque vous exécutez vos suites de tests. Une API fictive vous permet d’avoir une API réaliste pour vos tests sans vous soucier de remplir ou de réinitialiser votre base de données.
Enseignement
Dans les tutoriels, les démos, les ateliers et les cours en ligne, une API fictive peut s’avérer très utile, car elle permet de se focaliser sur l’enseignement au lieu de se préoccuper de la mise en place d’un backend.
Qu’est-ce que JSON Server ?
JSON Server est un serveur basé sur Express qui permet de créer une API REST fictive complète, en utilisant un fichier JSON comme base de données.
En écrivant cet article, j’essayais de trouver la meilleure façon de décrire JSON Server. J’ai alors jeté un second coup d’œil au README du dépôt Git du projet JSON Server. Il décrit JSON Server de la meilleure manière possible.

JSON Server est donc un outil qui aide les développeurs frontend à créer rapidement un prototype ou à simuler une API REST. L’intérêt de JSON Server réside dans le fait que vous n’avez pas besoin de mettre en place une véritable base de données. Votre base de données est un simple fichier JSON.
Comment mettre en place JSON Server ?
Voyons maintenant comment mettre en place JSON server.
Démarrer une nouvelle application Angular
Tout d’abord, créez une nouvelle application Angular appelée my-app à l’aide de l’Angular CLI :
ng new my-app --defaultsNaviguer dans le répertoire my-app
cd my-appInstaller JSON Server
JSON Server est disponible sous forme de packet npm que vous pouvez installer avec la commande suivante :
npm install --save-dev json-serverCréer le fichier représentant la base de données
Créez un fichier api/db.json ayant le contenu suivant :
{ "teams": [ { "id": 1, "name": "FC Barcelona", "coach": "Xavi Hernandez", "description": "The best football team in the world!" }, { "id": 2, "name": "Real Madrid", "coach": "Carlo Ancelotti", "description": "The worst football team in the world!" } ]}Le fichier api/db.json définit les endpoints de notre API fictive. Dans cet exemple, nous avons une seule ressource qui représente une équipe de football. Ainsi, la requête GET /teams retournera la liste d’équipes de football.
Créer un fichier de mapping des routes
Par défaut, les endpoints de JSON Server ne sont pas préfixés par /api. Nous allons donc utiliser le fichier routes.json pour configurer JSON Server afin qu’il préfixe tous les endpoints avec /api.
Pour cela, créez un fichier nommé api/routes.json ayant le contenu suivant :
{ "/api/*": "/$1"}Cette configuration est cruciale car, dans notre application Angular, nous voulons que tous nos appels HTTP commencent par /api.
Ajouter un script de démarrage du serveur fictif
Ajoutez la paire clé/valeur suivante à la section scripts de votre package.json :
"api": "json-server api/db.json --routes api/routes.json --no-cors=true"Démarrer le serveur fictif
Nous sommes maintenant prêts à lancer l’API fictive à l’aide de la commande suivante :
npm run apiAvec cette commande notre votre API fictive tournera sur http://localhost:3000.

Communiquer avec l’API fictive depuis Angular
À présent, mettons en place la communication entre notre application Angular et l’API fictive JSON server.
Importer le module HttpClientModule
Avant de pouvoir envoyer des requêtes HTTP à un backend, vous devez configurer HttpClientModule.
Ouvrez le fichier app.module.ts et ajoutez HttpClientModule au tableau des imports de l’AppModule :
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';import { HttpClientModule } from '@angular/common/http';@NgModule({ declarations: [AppComponent], imports: [BrowserModule, HttpClientModule], bootstrap: [AppComponent],})export class AppModule {}Faire une requête vers le backend
Vous pouvez à présent injecter le service HttpClient dans le composant racine de l’application, AppComponent.
Ensuite, créez une propriété appelée teams$ qui contiendra l’Observable des équipes renvoyées par notre requête GET.
import { Component } from '@angular/core';import { HttpClient } from '@angular/common/http';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'],})export class AppComponent { teams$ = this.http.get<any>('http://localhost:3000/api/teams');
constructor(private http: HttpClient) {}}Afficher la liste des équipes
Utilisez à présent le pipe async et la directive *ngFor à l’intérieur du HTML (app.component.html) pour afficher la liste des équipes :
<h2>Teams</h2><div *ngFor="let team of teams$ | async"> <h3>{{team.name}}</h3> <p>{{team.description}}</p></div>Lancer l’application application
Vous pouvez maintenant démarrer l’application Angular grâce à la commande suivante :
ng serve --openCette commande ouvrira automatiquement votre navigateur par défaut grâce au flag --open.
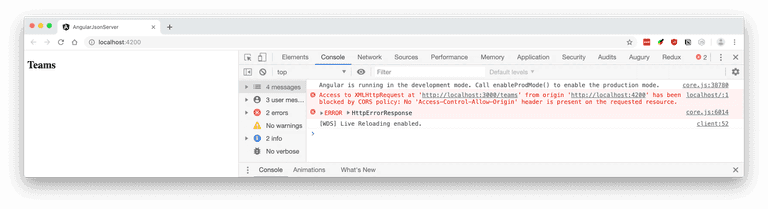
Mais rien ne s’affiche sur la page. Ouvrez les devtools, et vous verrez que la requête a échoué en raison de problèmes CORS.

Cela se produit parce que notre application Angular et notre backend ne sont pas sur le même domaine. Des ports différents sont équivalents à des noms de domaine différents.
Résoudre les problèmes CORS
Pour résoudre les problèmes CORS, le plus simple est d’éviter complètement les appels HTTP inter-domaines. La plupart du temps, notre frontend et notre backend résident dans le même domaine et nous n’avons donc pas de problème CORS en production.
Il s’agit donc d’un problème en local. La solution consiste à tirer parti du proxy intégré au serveur de développement de l’Angular CLI et à rendre tous nos appels HTTP relatifs.
Rendre les appels HTTP relatifs
Remplacez http://localhost:3000/api/teams par /api/teams à l’intérieur du composant AppComponent comme suit :
teams$ = this.http.get<any>('/api/teams');En production, cette requête sera équivalente à GET http://my-app.com/api/teams si votre application est déployée sur my-app.com et votre backend sur my-app.com/api.
Mais dans l’environnement de développement local, la requête sera équivalente à GET http://localhost:4200/api/teams alors que notre backend tourne sur http://localhost:3000/api/teams.
Pour résoudre ce problème, configurons le proxy disponible nativement dans l’Angular CLI.
Créer la configuration du proxy
Créez un fichier nommé proxy.conf.json à la racine de votre application ayant le contenu suivant :
{ "/api": { "target": "http://localhost:3000" }}Mettre à jour le fichier de configuration angular.json
Ouvrez le fichier angular.json et mettez à jour le contenu de la clé projects > my-app > architect > serve > configurations > development en ajoutant la paire clé/valeur "proxyConfig" : "proxy.conf.json"
{ "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "browserTarget": "my-app:build:production" }, "development": { "proxyConfig": "proxy.conf.json", "browserTarget": "my-app:build:development" } }, "defaultConfiguration": "development" }}Avec cette configuration, en mode développement, toutes les requêtes qui commencent par /api atteindront http://localhost:3000 où réside notre API fictive. Il n’y a plus de problèmes CORS et lorsque vous allez déployer votre application en production, aucune modification n’est nécessaire à notre application Angular pour qu’elle fonctionne avec un vrai backend.
Redémarrer le serveur
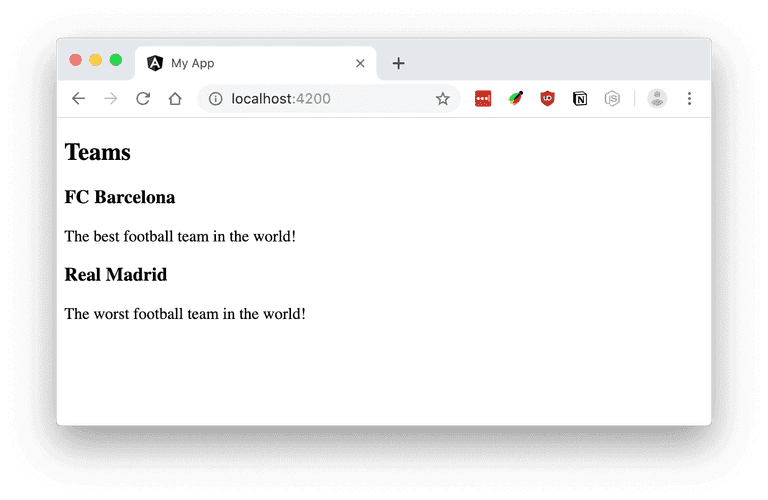
Redémarrez le serveur pour prendre en compte la configuration du proxy et vérifiez à nouveau votre navigateur. La liste des équipes devrait s’afficher correctement :

Conclusion
Dans cet article, nous avons appris à utiliser JSON server pour mettre en place une API fictive. Nous avons également appris à configurer correctement nos applications Angular pour tirer parti du proxy intégré au CLI afin d’éviter les problèmes CORS en mode développement.
Vous aimez ce blog ?
Suivez-moi sur Twitter pour plus de contenu !
Rejoignez la newsletter pour du contenu de grande qualité dans votre boite mail
