Explorez le contenu de votre bundle Angular avec esbuild Bundle Size Analyzer
Vous avez probablement déjà rencontré cet avertissement lors de la compilation de votre application Angular :
▲ [WARNING] bundle initial exceeded maximum budget.Budget 500.00 kB was not met by 255.15 kB with a total of 755.15 kB.Cet avertissement indique que le bundle initial de votre application dépasse la taille recommandée.
En analysant plus en détail la sortie de la commande de build, vous constatez qu’il y a un ou plusieurs chunks (comme chunk-Z7S6WM67.js, qui fait 372.72 kB dans notre exemple) avec une taille conséquente.
Cependant, la sortie ne vous dit pas ce que contiennent ces chunks.
Initial chunk files | Names | Raw size | Estimated transfer sizechunk-Z7S6WM67.js | - | 372.72 kB | 68.74 kBchunk-ORYPD7AH.js | - | 171.08 kB | 50.03 kBstyles-SJAOVDRH.css | styles | 116.50 kB | 11.68 kBmain-B55UHCZT.js | main | 60.79 kB | 13.80 kBpolyfills-S3BTP7ME.js | polyfills | 33.24 kB | 10.76 kBchunk-TMC7WMLO.js | - | 830 bytes | 830 bytes
| Initial total | 755.15 kB | 155.83 kBPour mieux comprendre ce que contiennent ces chunks, vous pouvez visualiser leur contenu à l’aide de l’outil en ligne esbuild Bundle Size Analyzer. Voici les étapes à suivre pour le faire.
Étape 1 : Générer un metafile
L’Angular CLI se base sur esbuild pour compiler votre application. Vous pouvez lui instruire de générer un fichier de métadonnées en lui passant le flag --stats-json.
ng build my-app --stats-jsonGrâce à ce flag, un fichier stats.json situé dans le dossier contenant vos artifacts de build (typiquement dist/my-app pour une application qui s’appelle my-app)
sera généré et pourra être analysé par l’outil en ligne esbuild Bundle Size Analyzer.
Étape 2 : Ouvrir le metafile avec
Aller sur https://esbuild.github.io/analyze/, puis appuyer sur le bouton “Import your metafile…“.

Ensuite, sélectionner le fichier stats.json le metafile généré dans l’étape 1.
Étape 3 : analyser le contenu des chunks
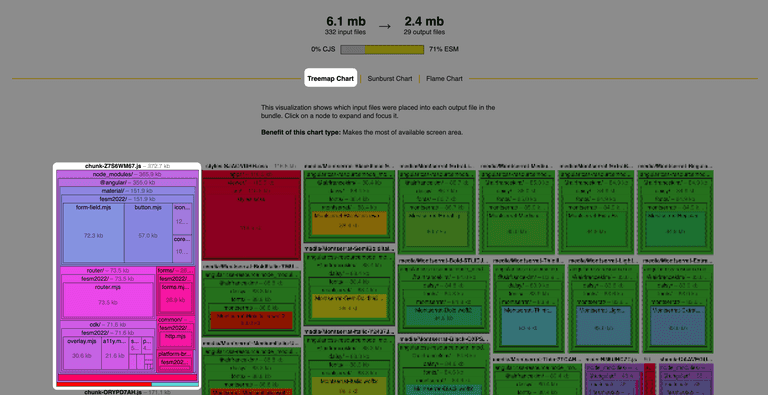
Vous pouvez maintenant visualiser tous les paquets contenus dans votre bundle sous forme de Treemap :

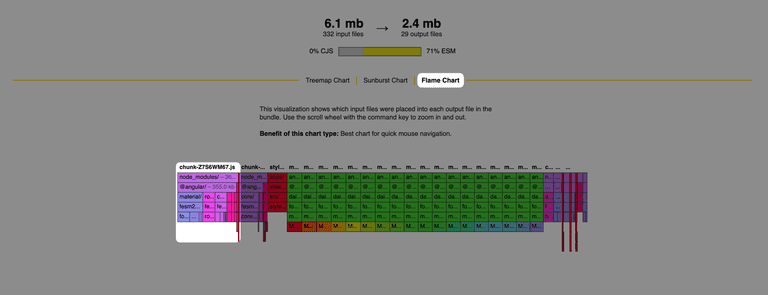
De Flame chart :

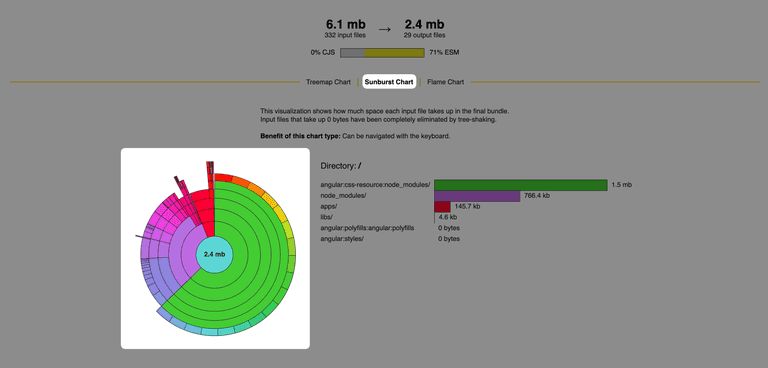
Ou de Sunburst :

Vous aimez ce blog ?
Suivez-moi sur Twitter pour plus de contenu !
Rejoignez la newsletter pour du contenu de grande qualité dans votre boite mail
